Fader unit
particulary for Lighting and Audio purposes
Overview
Core element is the LevelBox Class which does all the mathematical stuff.
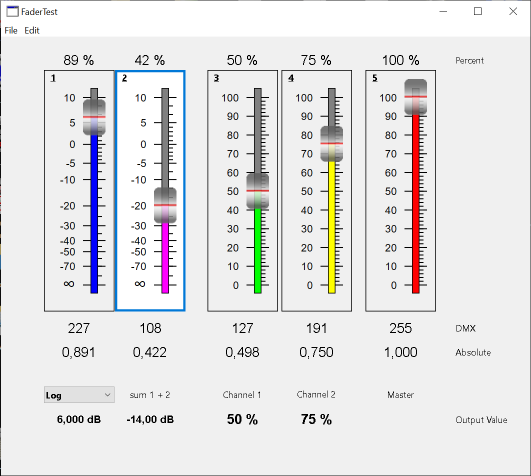
Especially it holds the current fader value, available in different units (Absolute, Percent, DMX, dB).
Further the scaling is selectable (linear, logarithmic) and any changes of the value will be propagated by means of the implemented
ObjectNotifier interface.
The Fader class is a subclass of Canvas and therefore acts as a user-defined control.
The faders Level property is an instance of LevelBox. Scaling and colors are adjustable in the inspector.
Usage
Simply import the Fader class in your project.
It will appear then in the Library and can be used like any other control.
Additionally you have to import the LevelBox Class because Fader depends on it.
And now import the ObjectNotifier folder, because LevelBox implements it.
Operation
Mouse
- Click: select the fader (set focus for keyboard operation)
- Wheel: fade up and down (in steps of 1 % or 1 dB, depending on scale setting)
- Shift + Wheel: fine mode. Steps of 1 DMX or 0.5 dB respectively
- Ctrl + Wheel: coarse mode. Steps of 5 % or 3 dB
- Click with Shift or Ctrl pressed: Fader jumps to mouse pointer and can be dragged
The right mouse button is not used here and left free for a context menu if desired.
Keyboard
For keyboard operation the Fader must have focus, either by clicking on it or by Tab key or (in the example Project) with Alt + faderNumber. But these are label-shortcuts programmed separately on the application window.
| lin | log | ||
|---|---|---|---|
| Digit 0 … 9 | jump to | 0 % … 90 % | 0 dB, -10 dB … -90 dB |
| Home | jump to full scale | 100 % | +10 dB |
| End | jump to off | 0 % | -∞ dB |
| Page Up | step up by | +10 % | +10 dB |
| Page Down | step down by | -10 % | -10 dB |
| + | step up by | +5 % | +3 dB |
| - | step down by | -5 % | -3 dB |
| Arrow keys1) | step | ±1 % | ±1 dB |
| Shift + Arrow | fine mode | ±1 DMX | ±0.5 dB |
| Ctrl + Arrow | coarse mode | ±3 % | ±3 dB |
1)Arrow keys: up or right steps up, down or left steps down.